Project Overview
Luberz is a mobile application designed to simplify the process of engine oil, fuel and filter changes for vehicle owners. The app aims to provide a convenient and user-friendly platform for users to create requests, select car locations, and schedule appointments for their maintenance needs.

Problems
Scheduling and managing vehicle maintenance was described as tedious, often involving multiple calls or visits.
Users were frustrated by unclear pricing, leading to potential unexpected costs.
There was poor communication on service updates, causing user confusion and inconvenience
Concerns were raised about the reliability and professionalism of service providers.
Solutions
Luberz addresses pricing transparency, reducing uncertainties about costs.
Lorem ipsum dolor sit consectetur adipiscing elit sed do eiusmod tempor incididunt.
Users receive continuous updates from booking to completion, ensuring effective communication.
Luberz includes only thoroughly vetted, reliable service providers with positive feedback.
Insight Discovery: Unveiling User Experiences
During the ideation phase of the project, I conducted user interviews to build new personas and to inform the design. I prepared an interview script with 10 questions, focusing on our target audiences’ values, motivations, and daily routines. I interviewed multiple users remotely. I referenced the user interview findings throughout the entire design process.

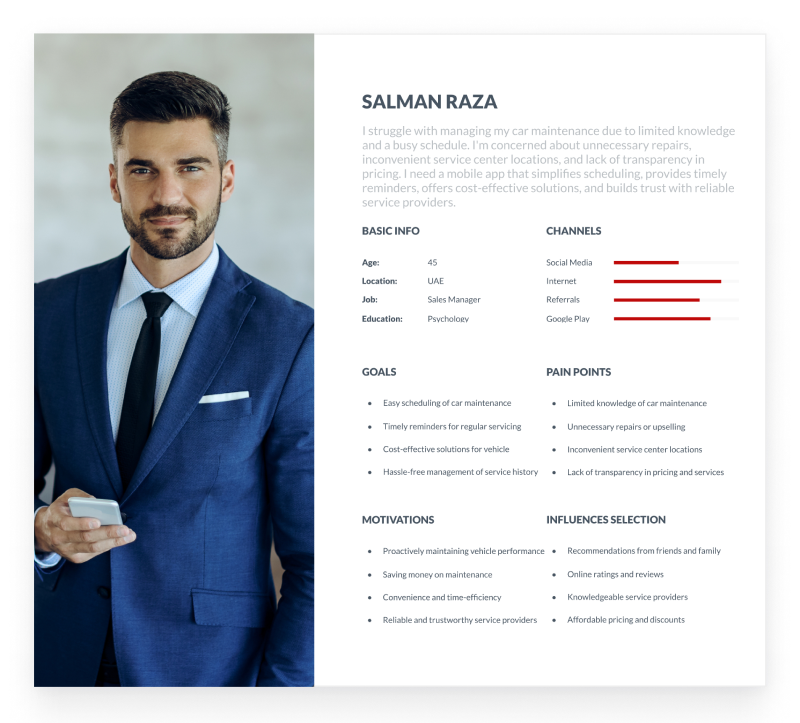
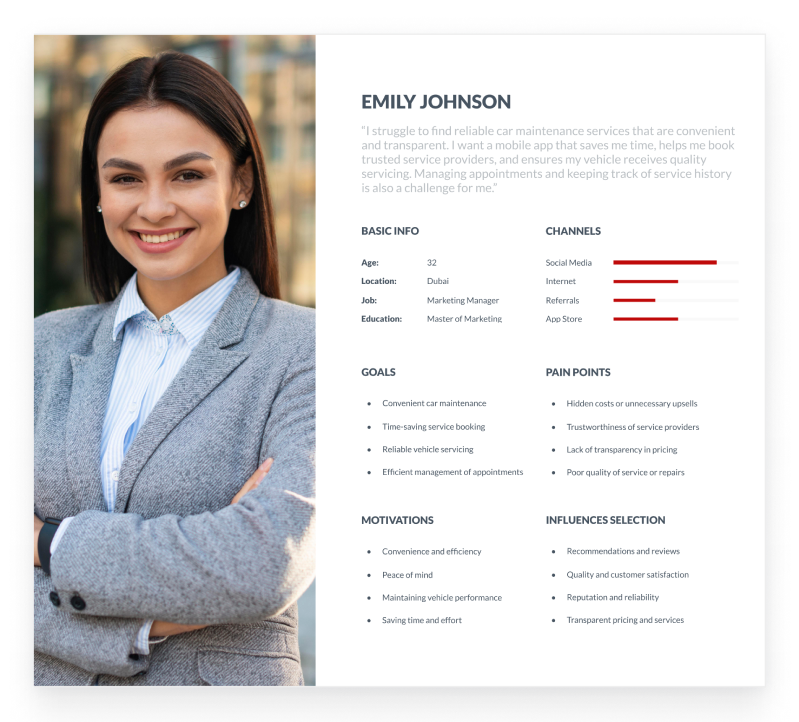
User Persona: Humanizing the User
I outline the personas developed for the Luberz app, revealing the diverse users seeking oil changes and car services. Crafted through detailed research, these personas capture unique needs, informing design decisions for enhanced user satisfaction.
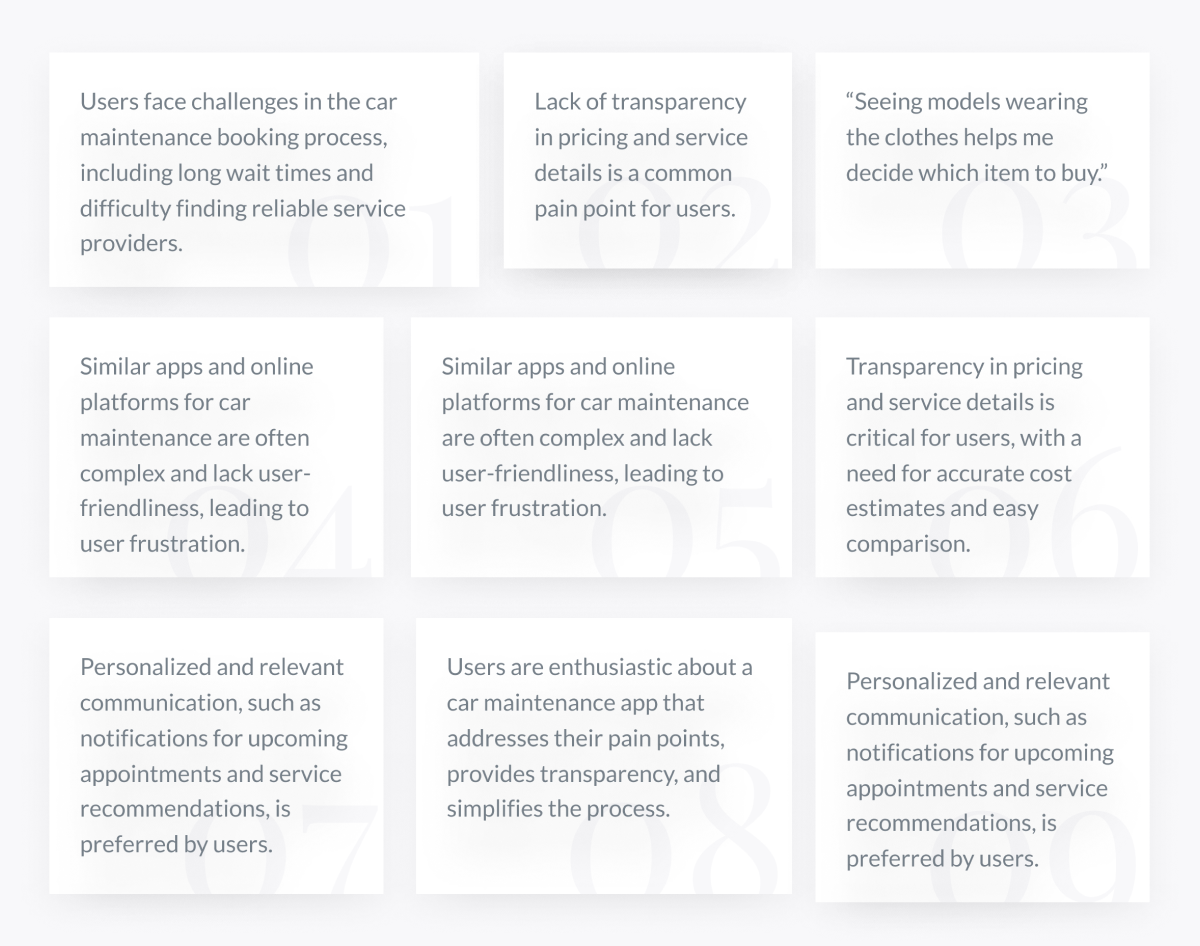
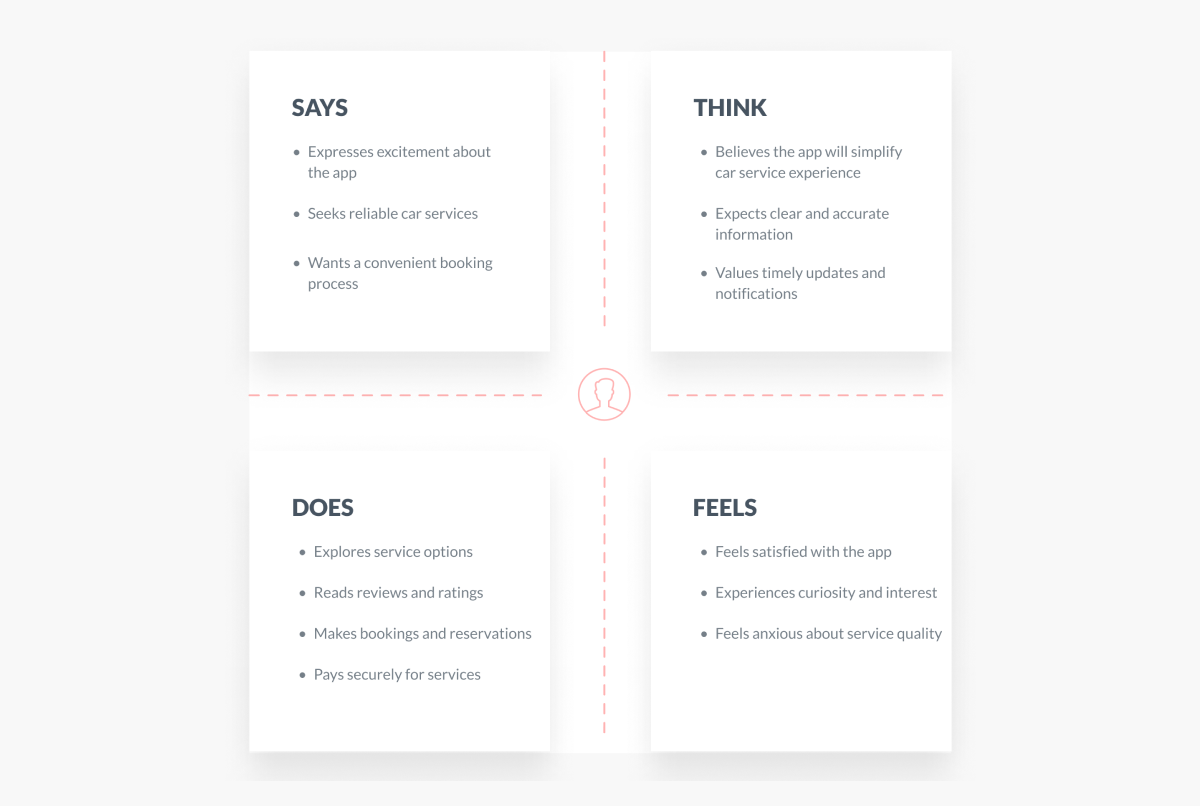
Empathy Map: Unveiling User Experiences
The Empathy Map helps us gain a deeper understanding of our users by exploring their thoughts, feelings, needs, and behaviors. By putting ourselves in their shoes, we can better design and tailor our car services mobile application to meet their expectations and provide a delightful user experience.

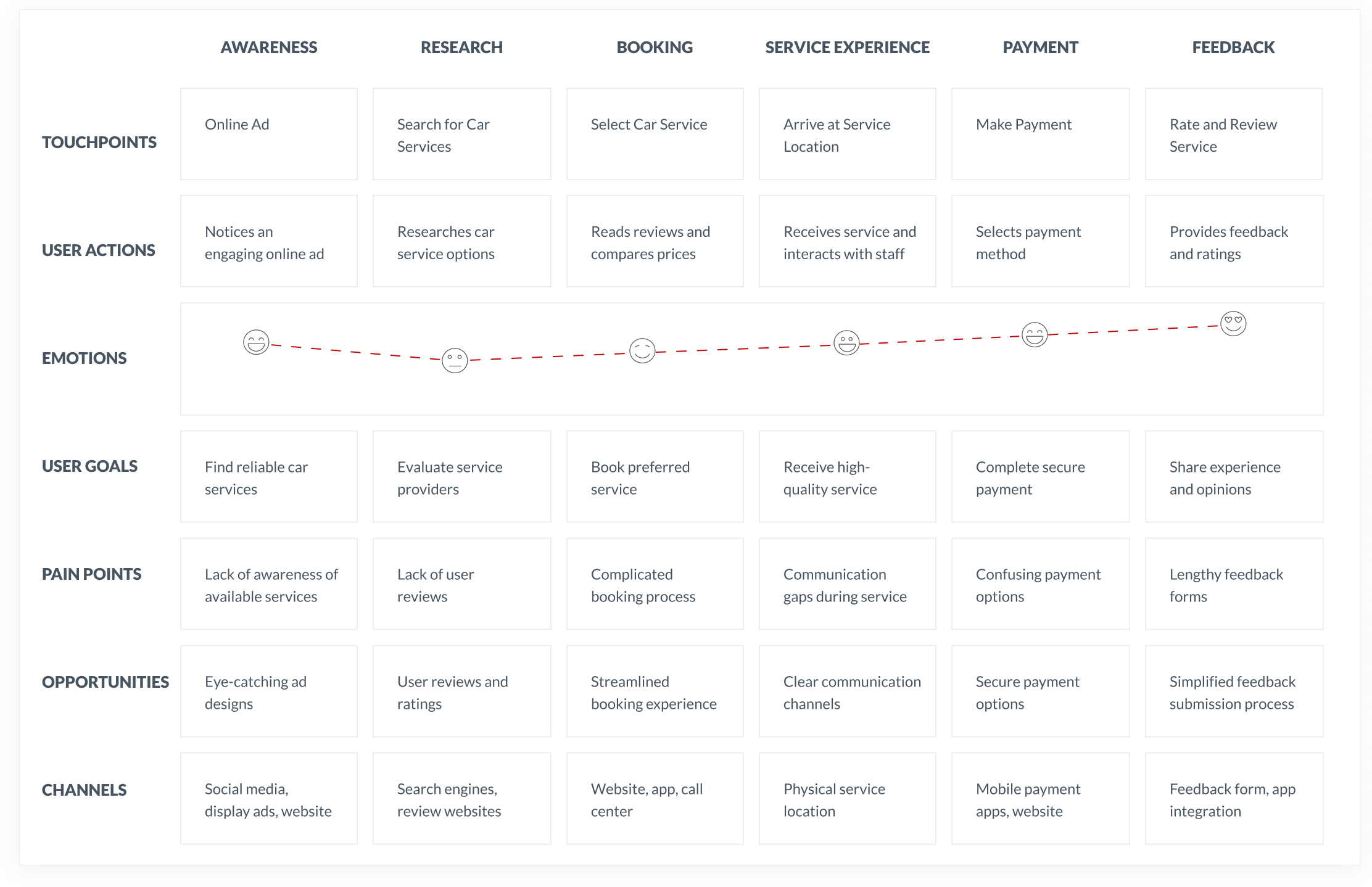
User Journey Map: Navigating the Experience
I created a user journey map to build a better understanding of how customers find and interact with the service and to discover opportunities for improvement. The map revealed many user problems and opportunities at the consideration and loyalty stages of the user journey. Therefore, I paid special attention to these stages during the design process.

Ideation: Crafting Innovative Creative Solutions
I started the design process with low-fidelity sketches and wireframes, using them to speed up decision-making and maintain focus. These sketches were grounded in initial user interviews, business objectives, and heuristic evaluations, which highlighted excessive distractions in the flow. Throughout the design process, we regularly revisited these sketches to stay aligned with our core goals and ideas

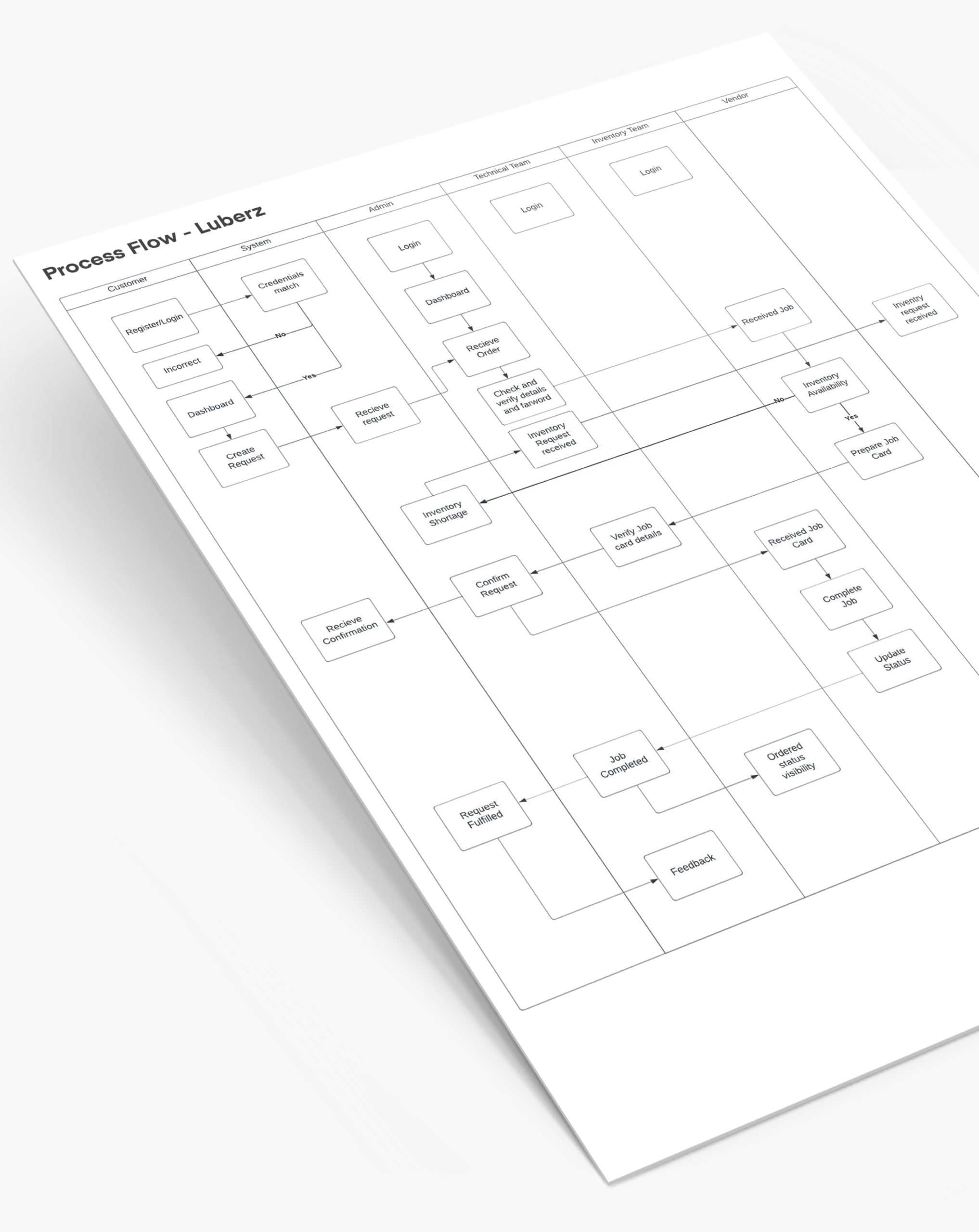
Process Flow & Information Architecture
The Swimlane Diagram illustrates the process flow and interactions between six key stakeholders in the Luberz mobile application: Customer, System, Admin, Technical Team, and Inventory Team. Each stakeholder has distinct responsibilities and contributes to the app’s functionality and user experience. The diagram helps identify hand-offs, improve communication, and streamline the workflow for a seamless user experience.

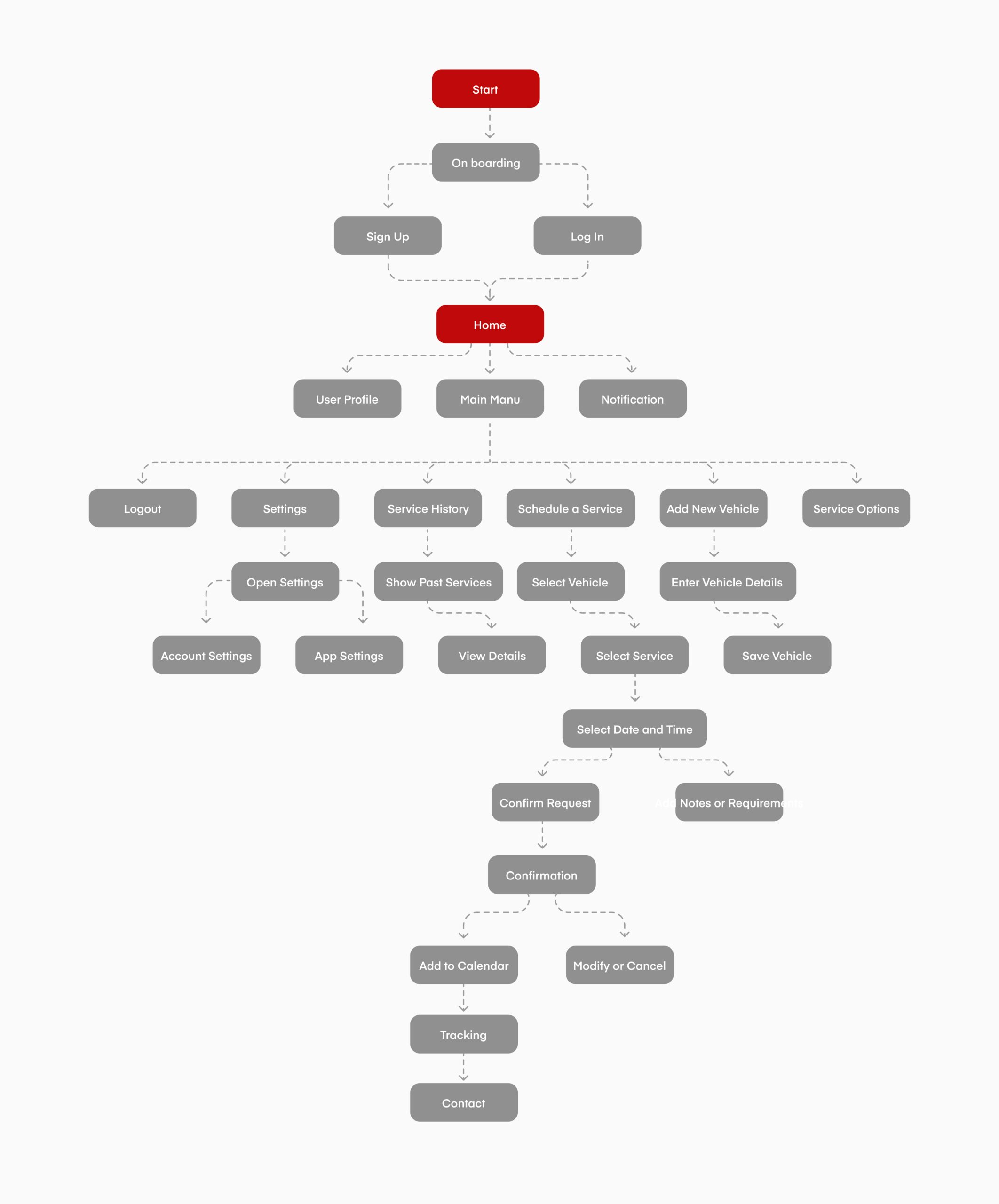
User Flow: Mapping the Path to Engagement
The User Flow of the Luberz mobile application was designed to provide a seamless and intuitive experience. Users start on the home screen, explore services, and view detailed information. They easily make bookings, securely complete payments, and smoothly transition to service delivery. The User Flow prioritizes user needs, minimizes friction, and ensures a delightful experience from start to finish.

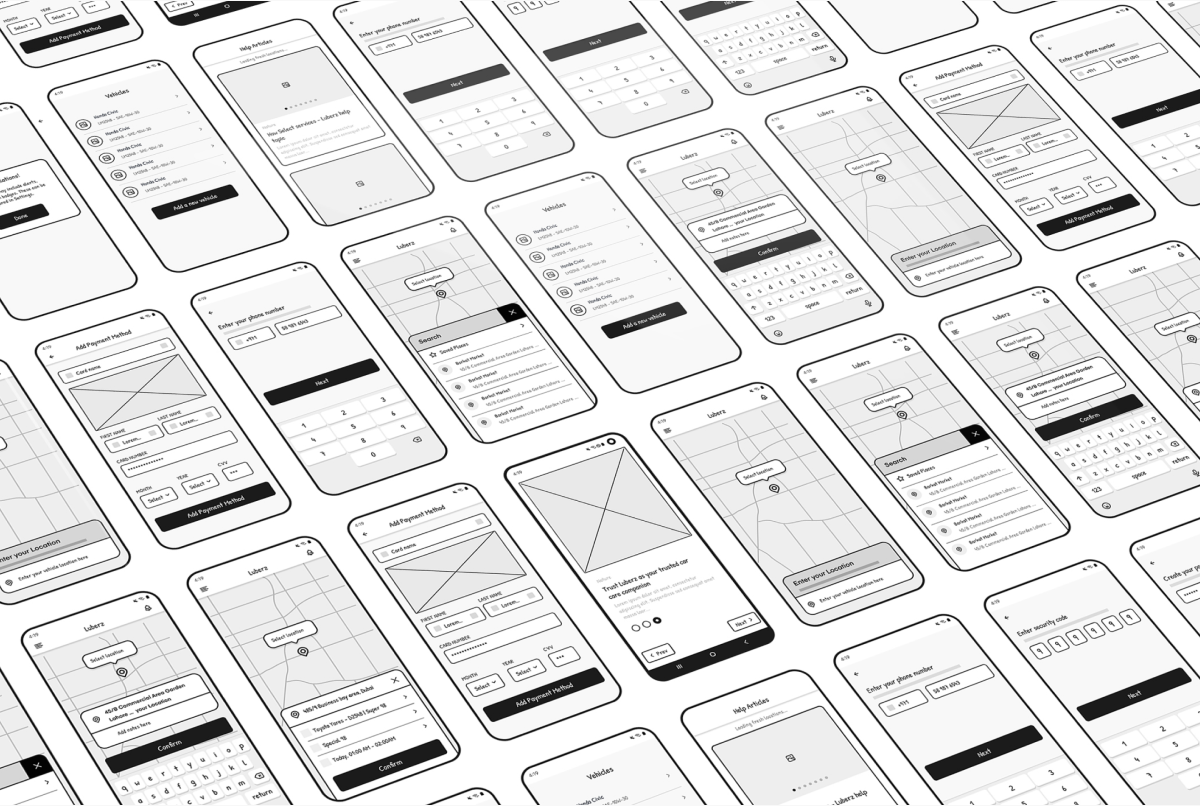
Wireframes: Structuring the User Interface
In the wireframing phase of the Luberz app, I employed a user-centered approach, sketching initial designs from extensive user research. Feedback from stakeholders refined the wireframes, enhancing navigation and interaction clarity. I prioritized responsiveness to ensure compatibility across devices. The grayscale wireframes effectively outlined the app’s structure, meeting user needs and project objectives.

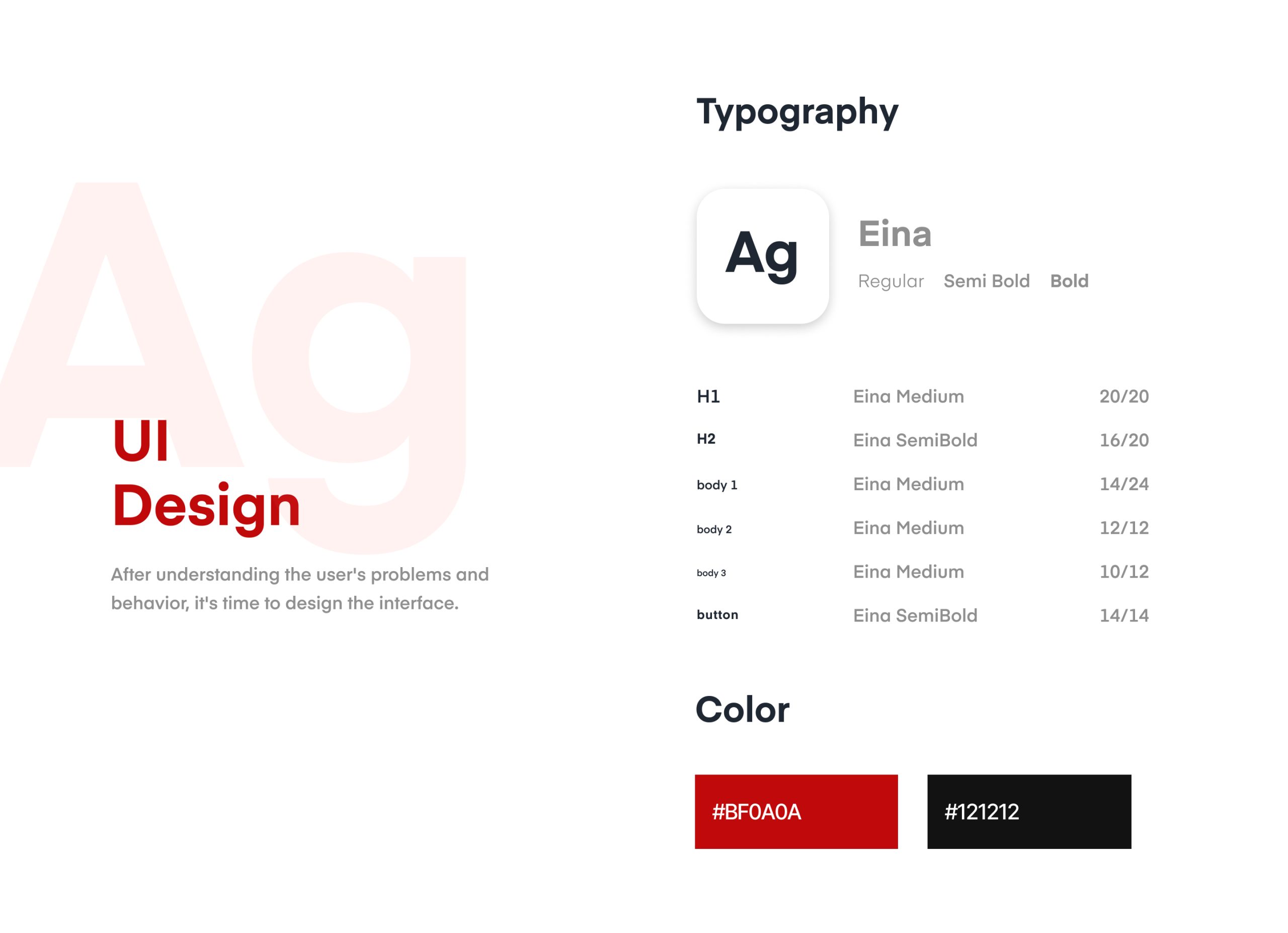
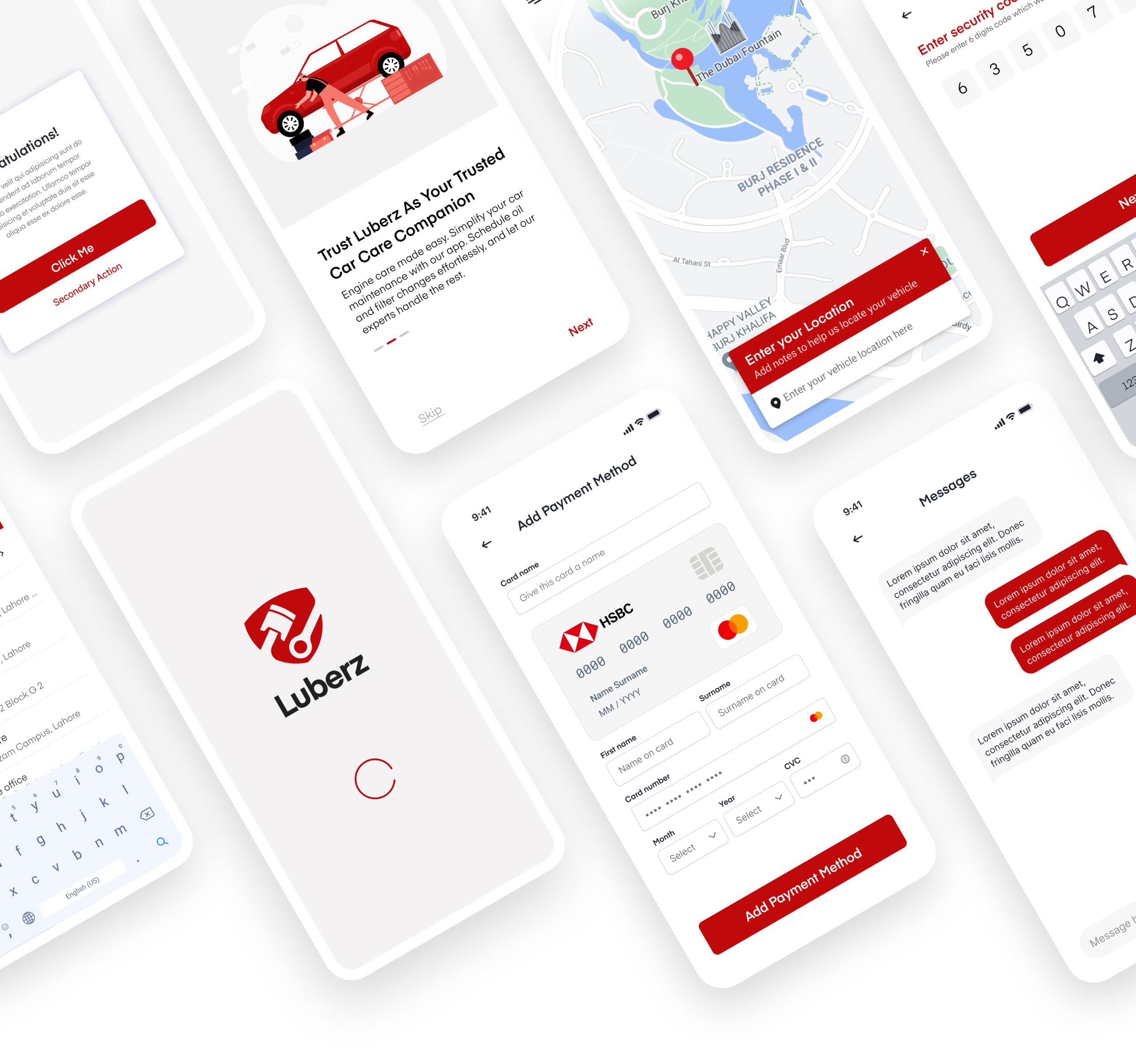
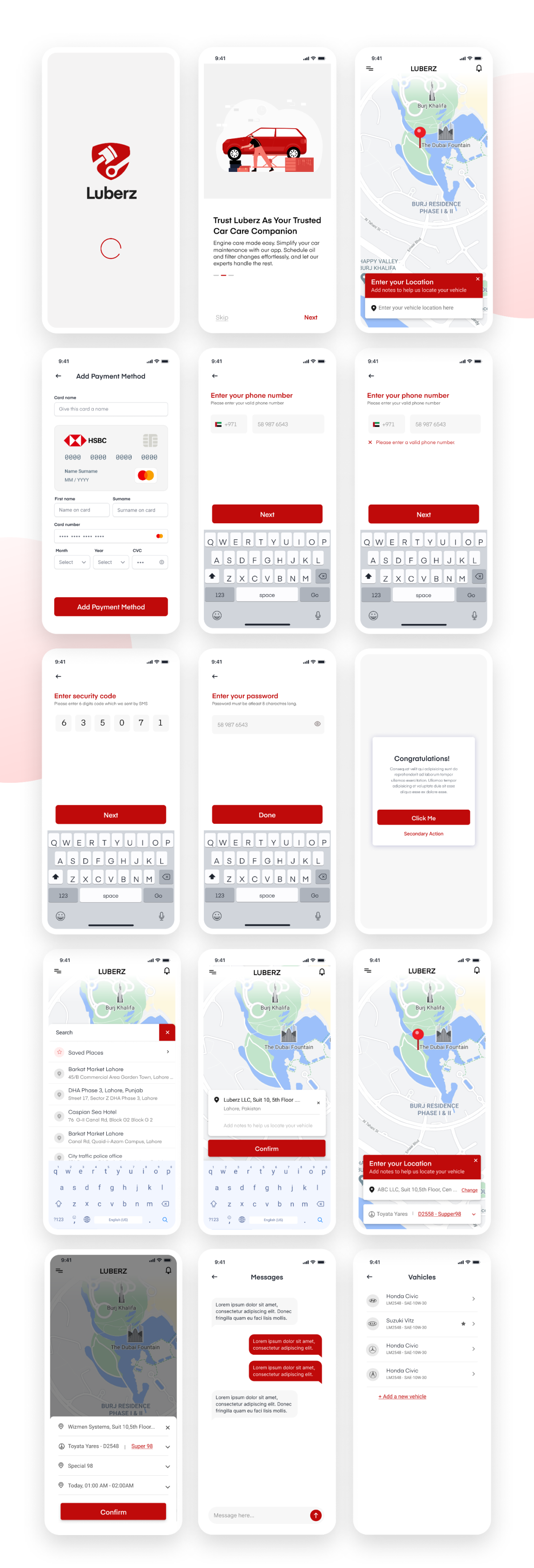
UI Design: Crafting Engaging Visual Interfaces
In the UI design phase for the Luberz app, I crafted engaging visual interfaces by selecting appropriate colors, typography, and graphics that align with the brand and improve usability. Guided by user feedback and UI best practices, I ensured that the design was functional and accessible across different devices. The outcome is a visually appealing and user-friendly application.